Classical byte glitches
Contents
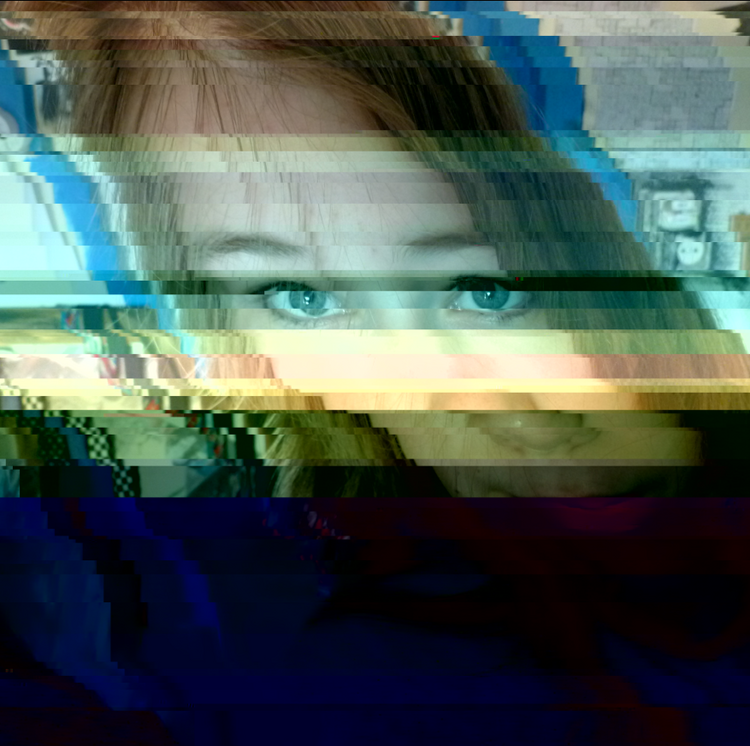
This was my first experience with the Art of Glitch: the JPG glitch!
Basic Examples
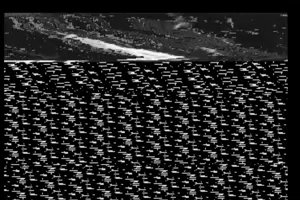
Editing the hex representation of an image directly gives you some control over how destroyed the output will be.
Editing just a few bytes here and there will only give you a few distortions.

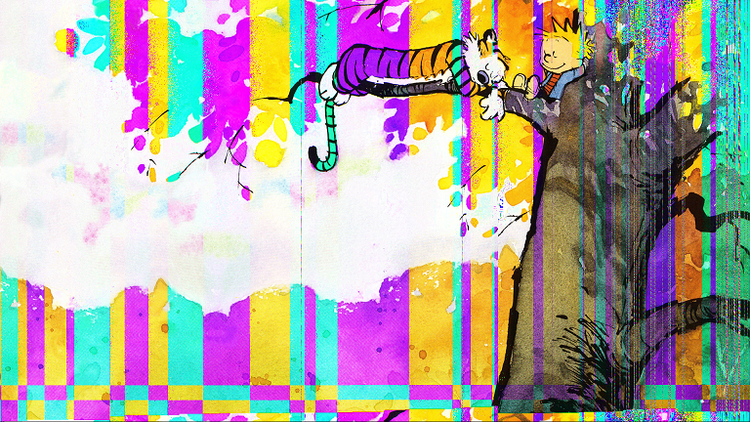
increasing the number of edited/removed bytes will increase the distortion.

Rotation
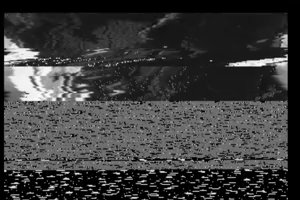
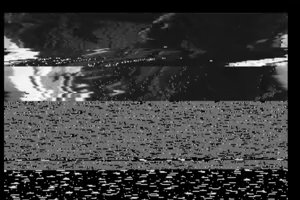
One thing to play around with is rotation. A fun pipeline is rotate -> glitch -> rotate -> glitch. This is a very minimal example, with a non-90 degree rotation for the first step:

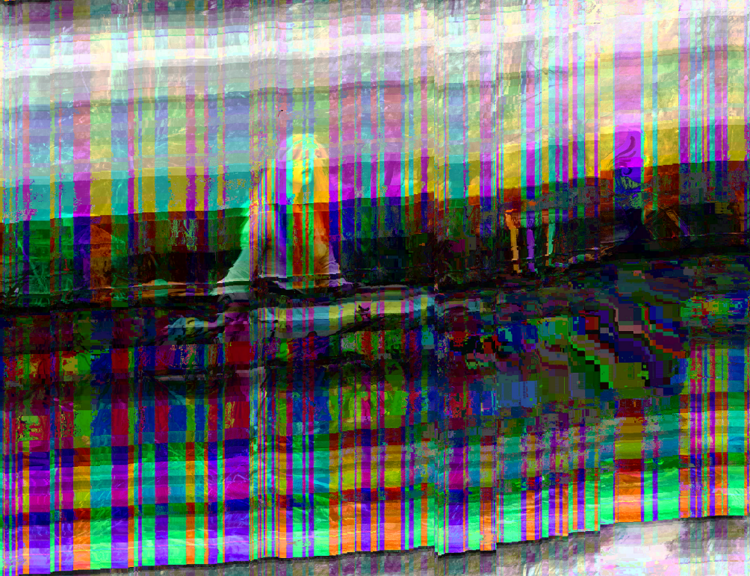
A higher distortion level together with some rotation really brings out those colors.


Gifs
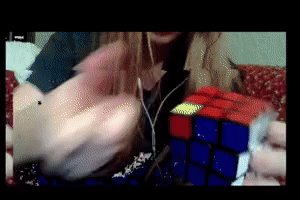
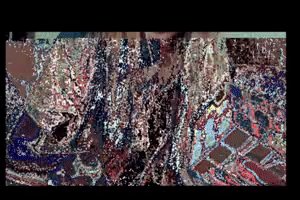
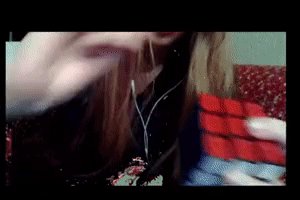
Although this all works best for .jpg files, it is also possible to do with gifs and get neat results!


How can I do this myself?
A simple way is to open any Hex editor and mess around in the .jpg file, or use find+replace to mess up a lot of bytes.
Of course, find+replace can also be done programmatically.
Here is some (not very good) code of mine with basic hex find+replace tools. Here is an online tool you can use.
Small Note
The images uploaded here will not be interesting to look at in terms of hex stuff - they have been converted or even screenshotted to avoid any display issues by browsers! If you know of a program that is as robust as old trusty IrfanView with viewing broken images and runs on Linux, hit me up!.